S tímto nástrojem můžeme vytvořit něco, co má podobu animací, jež lze ve spoustě provedeních (formou bannerů apod.) najít na Internetu ve formátu GIF. Uvidíte, že možnosti tohoto nástroje nejsou sice závratné, ale jednoduchou animaci s ním vytvoříte celkem hravě.
Pokus první – logo OpenOffice.org (rastr)
 Zdrojové rastrové obrázky
Zdrojové rastrové obrázky
Spusťte Impress a úvodní stránku vyplňte nějakým rozumným pozadím (například barevným přechodem – nabídka Formát | Stránka). Abyste měli nějaké obrázky pro animaci, stáhněte si třeba logo.zip, tj. tři barevné podoby loga programu OpenOffice.org. Archiv si rozbalte a jednotlivé obrázky si příkazem Vložit | Obrázek | Ze souboru vložte do prezentace.
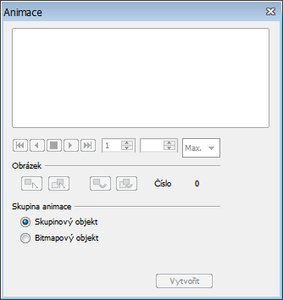
Poté otevřete okno Animace příkazem Vložit | Animovaný obrázek. Otevře se okno, prozatím prázdné, pro vytváření animací.
 Otevřené okno animace – prozatím
prázdné
Otevřené okno animace – prozatím
prázdné
Okno nechte otevřené a vyberte jedno logo. Tím se zpřístupnila některá tlačítka. Pokud klepnete na jedno z nich – Použít objekt – vloží se dané logo do animace jako první obrazový rámeček. Takto se zpřístupní i zbývající tlačítka.
 Označený objekt vložíme do animace
stisknutím tohoto tlačítka
Označený objekt vložíme do animace
stisknutím tohoto tlačítka
Jakou vůbec mají všechna tlačítka funkci?
- Použít objekt… vkládá do animace právě označený objekt, při opakovaném stisknutí jej vloží ještě jednou. Při výběru více objektů se tyto vloží jako jeden objekt.
- Použít více objektů… je aktivní v případě, že označíme více objektů naráz. Do animace je vkládá postupně, jeden po druhém (pořadí závisí na pořadí objektů ve snímku prezentace).
- Odstranit aktuální obrázek… odstraňuje obrázek s číslem uvedeným napravo od této skupiny tlačítek.
- Odstranit všechny obrázky… z animace budou odstraněny všechny obrázky.
Sekce Skupina animace :
- Skupinový objekt… po stisknutí tlačítka Vytvořit se do snímku prezentace vloží seskupené objekty vložené do animace. Kdykoliv je lze pak vybrat, stisknout tlačítko Použít více objektů a vytvořit tak z nich animaci.
- Bitmapový objekt… tato volba vytváří skutečnou animaci a zpřístupňuje i další možnosti ve střední části okna – zadávání doby trvání snímku a počet přehrání animace.
Vyberte další logo a klepněte na tlačítko Použít objekt. A ještě jednou, u posledního obrázku.
Animaci tak tvoří pouze tři obrázky. Jak je budete přidávat, zobrazí se jejich náhled v náhledovém okénku. Pokud přepnete přepínač Skupina animace na hodnotu Bitmapový objekt, je možné u jednotlivých políček animace uvádět i délku trvání – vyberete číslo obrázku (v poli Číslo obrázku) a pak mu přidělíte dobu, po kterou se zobrazí (pole Doba trvání). Rozbalovací nabídkou Doba trvání určíte, kolikrát se bude animace přehrávat – pokud chcete, aby smyčka animace byla nekonečná, zadejte hodnotu Max.
Pokud byste chtěli nějaký obrázek z animace vyřadit, stačí jeho číslo navolit a pak stisknout tlačítko Odstranit aktuální obrázek. Stisknutím tlačítka Odstranit všechny obrázky vymažete všechny obrázky z animace – prakticky se to rovná zavření tohoto okna.
 Aby se animace
vložila jako animace, je třeba zaškrtnout přepínač do stavu Bitmapový objekt
Aby se animace
vložila jako animace, je třeba zaškrtnout přepínač do stavu Bitmapový objekt
Animaci pak vložíte do prezentace stisknutím tlačítka Vytvořit. Animace se vloží, hned se přehrává… jenže ouha! Obrázky, které ji tvoří, jsou nějaké divné. Ano, máte pravdu. Je to proto, že proces zpracování obrázků tvořících animaci probíhá tak, že se nejprve převede na rastr, převzorkuje a s určitou tolerancí zůstane zachována i průhlednost. Nicméně objekty, které byly průhledné jen zčásti, nejsou průhledné vůbec.
Může se vám zdát, že situaci vyřešíte použitím Kapátka – jednoduše vyberete bílou barvu, nastavíte toleranci a potvrdíte. Ve výchozím nastavení je nahrazující barvou průhlednost, takže se bílá převede na průhlednou. Jenže nefunguje to dobře, obrázek má příliš zubatý okraj (neaplikuje se vyhlazování okrajů), stín nevypadá dobře.
Tak to zkusíme jinak.
Druhý pokus – logo OpenOffice.org (vektor)
Vytvořte nový snímek prezentace. V článku Nakreslete logo OpenOffice.org v Draw najdete obrázek loga vytvořeného v OpenOffice.org Draw. Jelikož má ale bílé pozadí, pro tento účel se příliš nehodí. Použijte proto obrázek v tomto dokumentu logo.odg: Zkopírujte si jej do otevřeného dokumentu Impressu a dvakrát jej zkopírujte. Je to vektorový objekt, který je možno rozdělit (příkazem Formát | Seskupit | Zrušit skupinu) na jednotlivé části. Po rozdělení vyberte kruh s modrým barevným přechodem a na panelu nástrojů Čára a výplň stiskněte tlačítko Formát a přejděte na záložku Přechody.
![]() V panelu Čára a výplň
stiskněte tlačítko Formát, abyste mohli upravovat barevný přechod
V panelu Čára a výplň
stiskněte tlačítko Formát, abyste mohli upravovat barevný přechod
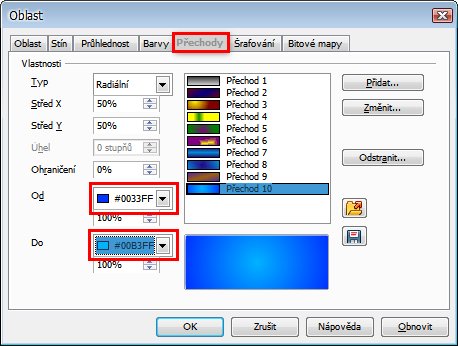
Přechod použitý u tohoto kruhu má parametry zobrazené v následujícím obrázku:
 Upravte barvy přechodu, nic dalšího měnit
netřeba
Upravte barvy přechodu, nic dalšího měnit
netřeba
Ponechte je v původní podobě, změňte jen barvy přechodu – v tomto případě například na tmavší zelenou a světle zelenou. Vyzkoušejte, které barvy jsou nejvhodnější.
Pak přebarvěte ještě jeden kruh, například do červené barvy.
Budete tak mít tři barevné podoby loga:
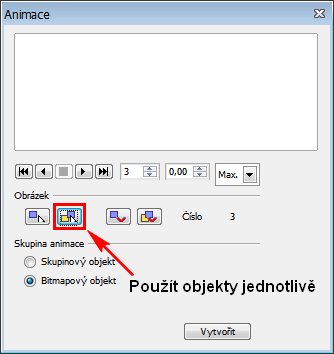
U každého loga označte všechny objekty, které jej tvoří, ale bez stínu, a ty seskupte ( Formát | Seskupit | Seskupit). Pak objekty označte (všechny vyjma stínů) a vložte je do animace stisknutím tlačítka Použít objekty jednotlivě. Tím se do animace vloží objekty postupně, nebudou tedy všechny vnímány jako jeden rámeček animace.
 Práci si lze ulehčit, pokud označíme
více objektů a stiskneme toto tlačítko
Práci si lze ulehčit, pokud označíme
více objektů a stiskneme toto tlačítko
Animaci vytvoříte stisknutím tlačítka Vytvořit. Výsledek je o něco lepší, i když to žádná sláva není. Označte animaci a nějaký stín a zarovnejte jejich středy ve svislém směru (z kontextové nabídky vyberte Zarovnání | Na střed). Upravte ještě ve svislém směru pozici stínu vůči animaci (vzdálenost).
Možná jste čekali, že se jednotlivá políčka animace zobrazí v náhledovém okénku, ale tomu tak není – ano, skutečně, náhled se tu zobrazuje pouze v případě, že jde o rastr anebo 3D objekt.
Třetí pokus – teď už to musí vyjít…
Je vidět, že tam, kde je průhlednost, není moc pro nástroj Animace místo. Dobře, zkuste udělat jednoduchou animaci – z usmívajícího se smajlíka, zamračeného a nakonec vzteky rudého.
 Tažením za aktivní člen automatického
tvaru dojde k úpravě
Tažením za aktivní člen automatického
tvaru dojde k úpravě
Začněte tím, že vytvoříte další snímek prezentace. Z panelu nástrojů Kresba vyberte z kategorie Symboly nástroj Smajlík. Nakreslete jím smajlíka, při tažení držte klávesu [Shift], aby jeho tvar byl kruhový. Jde o tzv. automatický tvar , který obsahuje nějaký aktivní prvek, jímž lze tvar upravit. V tomto případě se jedná o změnu tvaru úsměvu.
Vytvořte si ještě dvě kopie. Zdrojový obrázek nechte, jak je, pouze jej přebarvěte, třeba na pleťovou barvu. Druhému pozměňte úsměv tažením za aktivní prvek a barvu dejte trochu červenější. Třetí přímo prská vzteky, mračí se a je rudý. Postupně pak smajlíky označujte a vkládejte je do prezentace. Chcete li, můžete u každého snímku změnit délku jeho zobrazení.
Vytvořená animace je daleko lepší. Nemá roztřepené okraje a vypadá celkem kompaktně. Destrukční zásahy jsou minimální. Z čehož plyne poučení: Nebude li animace na bílém podkladu, vyhněte se použití průhlednosti u objektů, které ji tvoří.
Nejlépe tedy lze tento nástroj použít u vektorových a rastrových obrázků, které nemají definovanou průhlednost (ani částečnou, ani úplnou), a u 3D objektů. A právě těm se budeme věnovat někdy příště.
Článek byl vytvořen v OpenOffice.org 3.3.0.

 Při vytváření prezentace v Impressu se může stát, že budete potřebovat nechat pravidelně zobrazovat určitou skupinu
obrázků – animovat ji. To samozřejmě lze realizovat prostřednictvím vlastních animací prezentace, ale Impress nabízí
i jinou, pozoruhodnou možnost – nástroj Animace.
Při vytváření prezentace v Impressu se může stát, že budete potřebovat nechat pravidelně zobrazovat určitou skupinu
obrázků – animovat ji. To samozřejmě lze realizovat prostřednictvím vlastních animací prezentace, ale Impress nabízí
i jinou, pozoruhodnou možnost – nástroj Animace.