Rozměry vizitky
Z kancelářského balíku OpenOffice.org si spusťte program Draw. Spustíte ho ze startovacího centra, hlavního menu Soubor | Nový | Kresba nebo klepnutím na ikonu Nový a poté na položku Kresba. Na obrazovce vidíte prázdný list, která má ve výchozím nastavení rozměry stránky A4. Na něm budete vizitku vytvářet.
Nejprve si vytvořte libovolný obdélník, standardní vizitka by měla mít na šířku rozměr 9 cm a na výšku 5 cm. Nemusí vás to omezovat, velikost si vzápětí nastavíte. Na panelu nástrojů Kresba klepněte na ikonu Obdélník.
 Panel
Kresba
Panel
Kresba
Poté kurzorem myši přejděte na libovolné místo listu papíru, stiskněte levé tlačítko, táhněte kurzorem doprava dolů a tlačítko pusťte. Vytvořili jste vyplněný obdélník.
Pokud se vám zdá list papíru malý, použijte pro jeho zvětšení nástroje Lupa. Lupu vyvoláte z hlavního menu klepnutím na nabídku Zobrazit | Lupa.
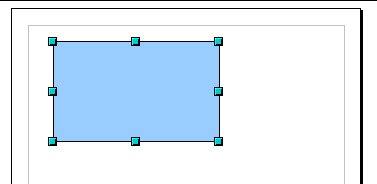
 Základní obdélník
Základní obdélník
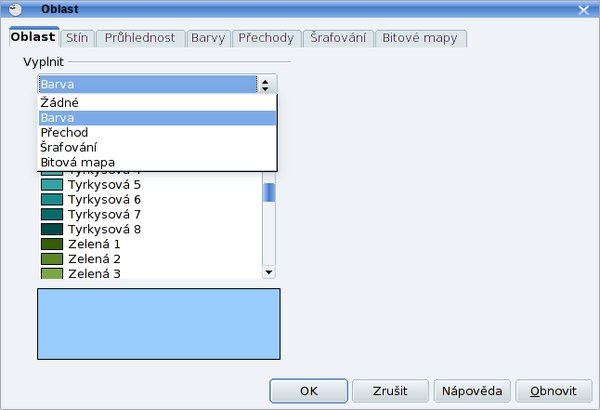
Prostřednictvím dialogového okna Oblast si nyní můžete změnit pozadí vytvořeného obdélníku. Okno Oblast vyvoláte klepnutím pravého tlačítka myši na obdélník a zvolením nabídky Oblast. Barvu pozadí změníte nastavením roletového okna Vyplnit. Chcete-li vizitku s bílým pozadím, vyberte Žádné.
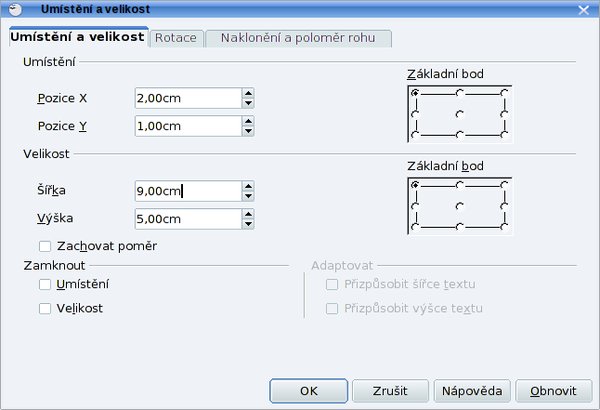
Správné rozměry vizitky získáte prostřednictvím okna Umístění a velikost. Klepněte pravým tlačítkem na okraj nakresleného obdélníku, zobrazí se kolem něj modré čtverečky a zároveň vyskočí kontextová nabídka; v ní vyberte volbu Umístění a velikost.
Na záložce Umístění a velikost vyplňte v sekci Velikost hodnotu Šířka na 9 cm a políčko Výška na 5 cm. Získali jste tak obdélník velikosti vizitky.
 Nastavení šířky a výšky oblasti
Nastavení šířky a výšky oblasti
Text na vizitce
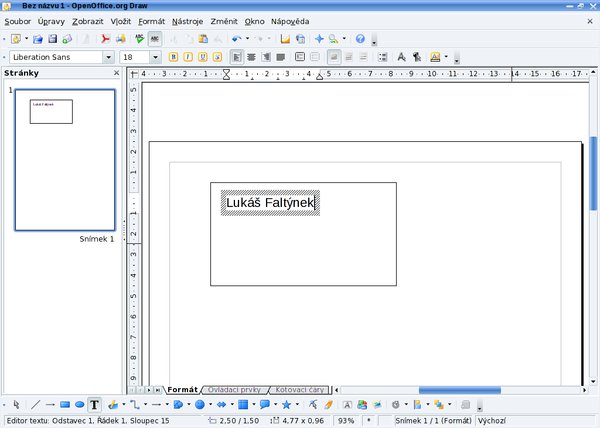
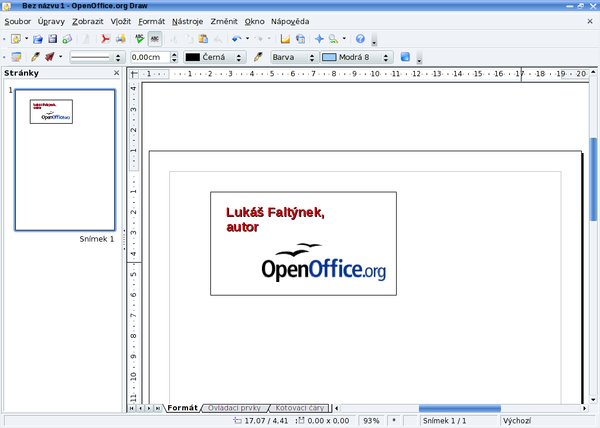
Text je to, co dělá vizitku vizitkou. Nyní si na vizitku nějaký text vložíte. Pro vložení textu klikněte na ikonu Text (písmeno T) na panelu Kresba. Poté myší na vizitce klepněte tam, kde chcete, aby text začínal. Objeví se textová oblast - obdélníček, která se bude zvětšovat tak, jak budete psát.
 Panel Kresba,
Panel Kresba,
nástroj pro výběr (šipka)
V textové oblasti můžete používat i odřádkování pomocí klávesy Enter. Po dopsání textu klepněte myší mimo textovou oblast. Pro psaní textu je lepší využít více samostatných textových oblastí. Každou textovou oblast pak můžete přesouvat a editovat samostatně.
Vyberte na liště Kresba nástroj Vybrat (ikona šipky) a klepněte na textovou oblast. Se stisknutým levým tlačítkem ji teď můžete v rámci stránky libovolně přesunovat.
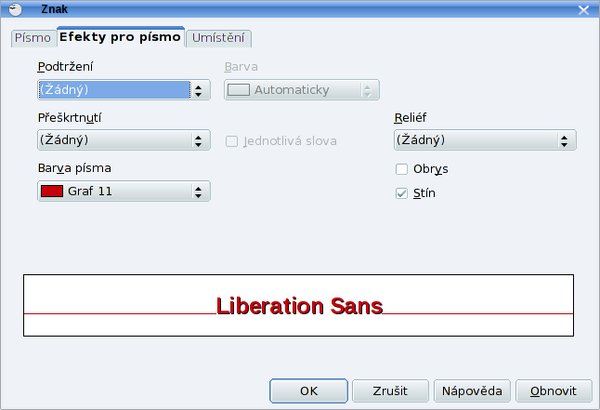
Nejste-li spokojeni s atributy písma, můžete je změnit pomocí dialogového okna Znak. Okno Znak spustíte z kontextové nabídky - klepněte pravým tlačítkem textovou oblast a vyberte Znak. V okně Znak si na záložce Písmo vyberte konkrétní písmo, jeho styl a velikost. Barvu textu můžete změnit na záložce Efekty pro písmo.
Vložení obrázku
Dle chuti si k textu můžete přidat obrázek. Ten vložíte pomocí okna Vložit obrázek, které zobrazíte z hlavního menu volbou Vložit | Obrázek | Ze souboru. Bude-li váš obrázek větší, než požadujete, zmenšete ho. Uchopte obrázek za nejlépe pravý dolní čtvereček a táhněte myší (tj. stiskněte levé tlačítko a během pohybu ho držte). Po uvolnění tlačítka změní obrázek velikost trvale. Bude ovšem deformovaný - pokud chcete uchovat proporce, kromě levého tlačítka stiskněte na začátku ještě Shift, tak zůstane poměr stran zachován.
Klonování vizitky
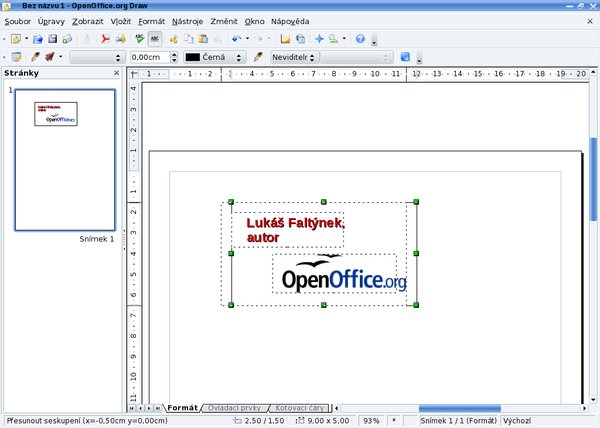
Zbývá vizitky rozkopírovat na celý papír. Aby se vám nerozpadla na jednotlivé části, myší obtáhněte celou oblast, abyste ji (a její obsah) vybrali. Pak z ní vytvořte jeden seskupený objekt neboli skupinu. Provede se to klenutím na položku v hlavní nabídce Změnit | Seskupit. Vizitka se od teď bude chovat jako jeden objekt, se kterým lze manipulovat.
Skupinu lze samozřejmě zase rozpojit na původní objekty (Změnit | Zrušit skupinu), dokonce ji lze dočasně upravit bez nutnosti rozpojení. Jednotlivé objekty lze označovat také za pomoci klávesy Shift - stačí vybrat první, stisknout Shift a klepnout na poslední.
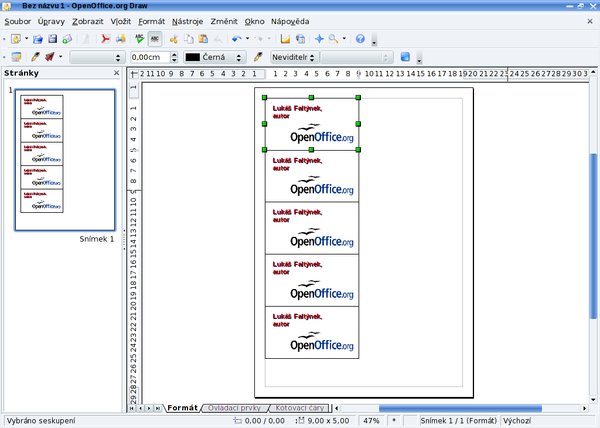
Jakmile můžete vizitkou pohybovat, přesuňte ji na okraj papíru. Následně si zobrazte okno Úpravy | Duplikovat (klávesová kombinace Shift+F3).
Jedná se o nástroj pro klonování objektů. Nejprve vizitku „namnožíme" směrem dolů, tedy po ose Y. Výška papíru A4 je něco málo přes 29 cm, vizitka je vysoká 5 cm, okraje jsou 1+1 cm. Jednou už ji máme (29-5=24 cm), odečteme okraje (24-2=22 cm), zbývá nám tedy prostor na čtyři vizitky a 2 cm papíru zůstanou nevyužity.
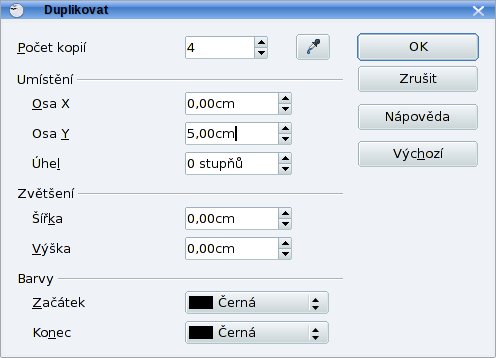
 Nástroj pro duplikování
Nástroj pro duplikování
Do pole Počet kopií tedy zadejte číslovku 4, osu x nechte na nule, do Osa Y zadejte 5 cm - nepočítáme s žádnými mezerami mezi vizitkami, bude snazší je stříhat. Okno potvrďte tlačítkem Ok, v mžiku se vám vizitky rozmnoží. Každá z nich zůstává skupinou, skupiny lze ale také seskupit a klonovat... hezkou zábavu.


 Pryč jsou ty doby, kdy vizitka byla kvůli výrobním nákladům výsadou podnikatelů, obchodníků, manažerů a klíčových
pracovníků. Dnes si díky přístupnému technickému zázemí a programovému vybavení vizitku může velmi snadno vytvořit
každý. Tedy i vy. Ukážeme si to v programu Draw, který je součástí kancelářského balíku OpenOffice.org.
Pryč jsou ty doby, kdy vizitka byla kvůli výrobním nákladům výsadou podnikatelů, obchodníků, manažerů a klíčových
pracovníků. Dnes si díky přístupnému technickému zázemí a programovému vybavení vizitku může velmi snadno vytvořit
každý. Tedy i vy. Ukážeme si to v programu Draw, který je součástí kancelářského balíku OpenOffice.org.