Proč zrovna webová stránka
Samotných webových stránek je na Internetu celá řada. Programují je amatéři i profesionálové, podnikatelé i společnosti. Pro jejich tvorbu existuje bezpočet méně, či více kvalitních nástrojů dostupných pro celou řadu platforem. K čemu je tedy průvodce webovou stránkou také v aplikaci Writer, která je primárně určená pro práci s dokumenty? Právě k zjednodušení publikování již vytvořených dokumentů ve webové podobě například na Internetu (může se však jednat například také o firemní síť, školní intranet apod.).
Příprava podkladů pro průvodce
V první řadě je nutné mít již připravené dokumenty, ze kterých chceme jednoduchou webovou stránku vytvořit. Při jejich tvorbě přitom není třeba ctít žádná omezení. Prostě si jen připravte dokumenty jako každé jiné. Důležité je si uvědomit, že odkazy na budoucí webové stránce budou mít název právě podle použitých dokumentů (jejich pojmenování). Použité formátování se pak bez problému převede (co nejvěrněji) do podoby HTML. Respektive se vytvoří menu s odkazy a prostor pro zobrazení jednotlivých stránek, tedy samotného obsahu. Sám jsem si v rámci příkladu připravil trojici fiktivních dokumentů. Přitom je vhodné, aby všechny dokumenty společně s webem a dalším obsahem byly uloženy v jedné složce.
Průvodce vytvořením WWW stránky krok za krokem
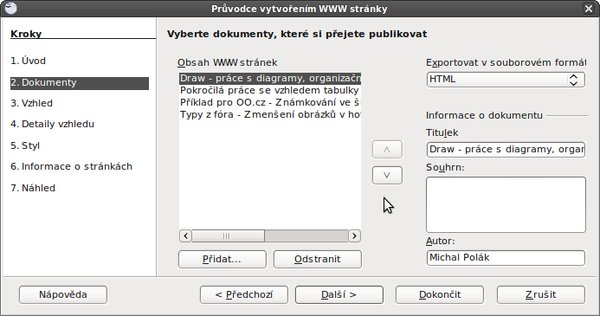
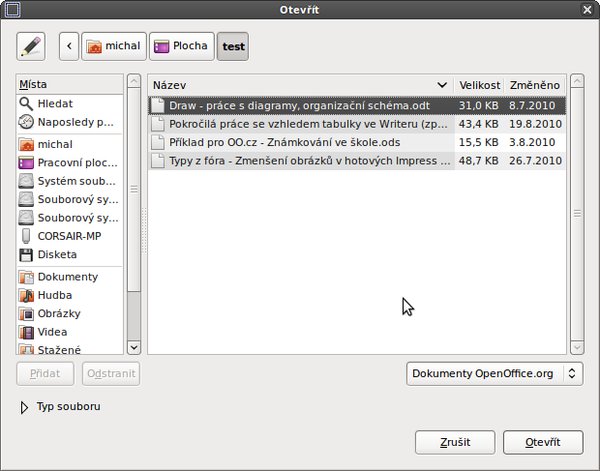
V první záložce se v podstatě jen dozvíte, k čemu slouží samotný průvodce, a tak můžete přeskočit rovnou na krok Dokumenty. Právě tady si pomocí tlačítka Přidat... přidejte již připravené dokumenty, u nichž chcete, aby byly součástí „webové prezentace“. Průvodce umožňuje vložit i jiné dokumenty než ve formátu ODF (.odt nebo případě .doc). U každého typu dokumentu si lze vybrat formát exportu. Například u prezentace si tak nelze vybrat jinou možnost než spuštění v původním formátu, nicméně například u tabulek si můžete vybrat mezi HTML a PDF. Jedná se přitom o možnost Exportovat v souborovém formátu, která se nachází v pravém horním rohu právě druhé záložky Dokumenty. Upozornění: Pokud chcete přidat dokument/soubor, který není ve formátu dokumentu OpenOffice.org, musíte si v okně Otevřít rozkliknout nabídku vpravo dole (viz snímek Otevřít).
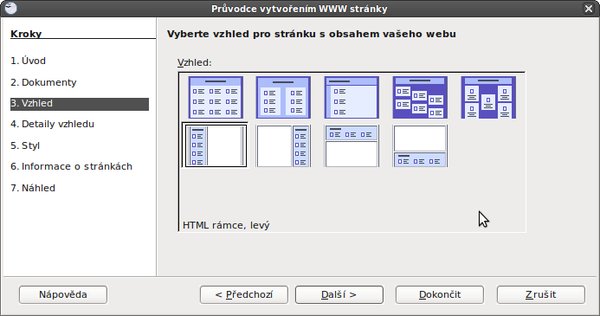
Pokud již máte přidané dokumenty, klikněte na tlačítko Další a ocitnete se v záložce Vzhled. Právě tady se vybírá uspořádání nebo chcete-li organizace prvků na vytvářeném webu. Můžete si dle vlastních potřeb samozřejmě zvolit kterýkoliv. Sám jsem v rámci příkladu vybral HTML rámce, levý.
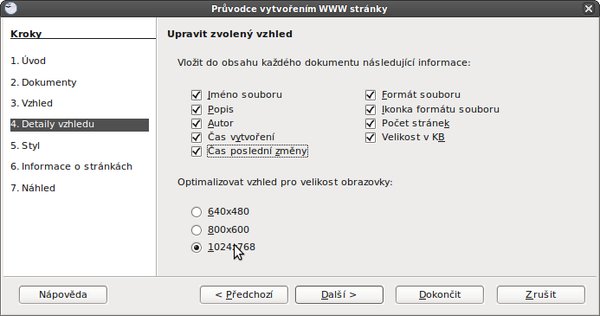
Ve čtvrté záložce Detaily vzhledu si toho ohledně vzhledu moc nevybíráte. Nicméně je tu možnost si zaškrtat zobrazení celé řady parametrů a optimalizovat si vzhled. Bohužel tři možnosti s extrémně malým rozlišením se hodí sotva na dnešní mininotebooky, i tak jsem v příkladu zaškrtl rozlišení nejvyšší možné, a to 1024x768. Vložené informace v příkladu jsou uvedeny na snímku Detaily vzhledu.
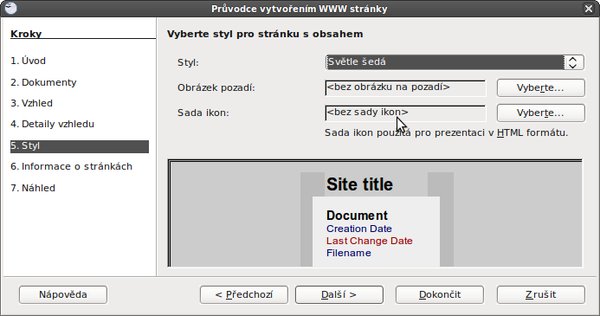
Samotný vzhled nebo spíše barvy se vybírají až v záložce Styl, kde ve stejnojmenné možnosti lze vybrat z celkem dvaceti jedna schémat. Kromě toho lze umístit přednastavení pozadí, které však nemůže v současné době ani náhodou uspět. Náplastí tak zůstává vložení vlastního pozadí také přes tlačítko Vyberte... a dále okna Obrázky pozadí.
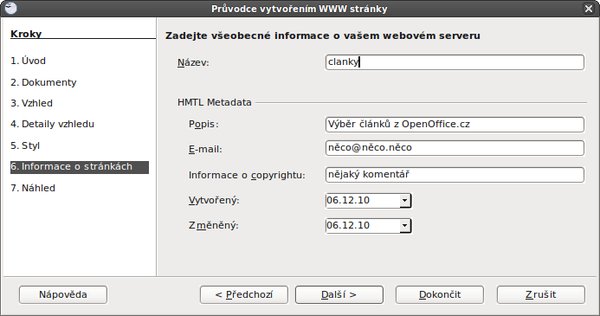
Předposlední záložka Informace o stránkách nabízí jen několik možností k vyplnění. Jedná se zejména o Název, případně Popis a E-mail. Od věci určitě není položka Informace o copyrightu, pokud máte v plánu právně chránit vámi vytvořený obsah nějakým upozorněním.
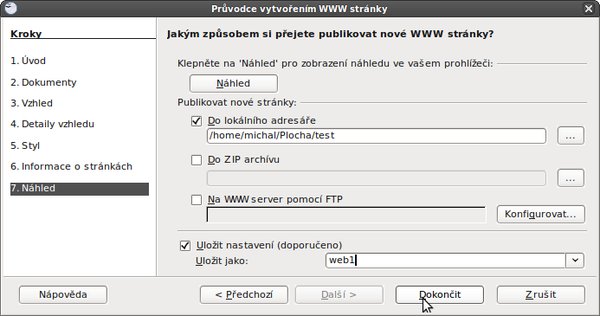
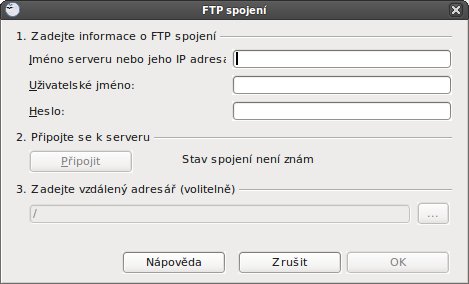
Nakonec poslední záložka Náhled není jen o náhledu. Na výběr jsou zde totiž tři možnosti týkající se vytvoření, respektive publikování vytvořené webové stránky. Vybrat si přitom můžete i jejich vzájemnou kombinaci. V podstatě se tak jedná o výchozí možnost Do lokálního adresáře, kde pomocí tlačítka … vyberete cílové umístění. Dále je to varianta zabalení Do ZIP archívu a také na WWW server pomocí FTP. Lze tedy vytvořený web rovnou nahrát na server s FTP přístupem, nicméně předtím je ještě zapotřebí připojení nakonfigurovat. A jako úplně poslední lze zanechat zaškrtnutí Uložit nastavení (doporučeno) a uložit si jej pro případné další výtvory. A už úplně nakonec klikněte na tlačítko Dokončit, čímž se vám do zvolené složky vytvoří web.
Vytvořené webové stránky spustíte v kterémkoliv internetovém prohlížeči, spouští se soubor s příponou .html, který se jmenuje tak, jak jste si jej v průvodci pojmenovali. Ti znalí HTML si mohou manuálně provádět v kódu stránky pochopitelně případné úpravy. To však již není cílem dnešního článku, který tak končí v průvodci vytvořeným „webem“ z vytvořených dokumentů v aplikaci Writer.


 Jedním z průvodců dostupných v aplikaci Writer je také průvodce pro vytvoření webové stránky. Jako jeden z mála
průvodců se od těch dalších jako například dopisu nebo faxu v mnohém liší. Stejně tak není jeho cílem rychlé
vytvoření šablony, nýbrž skutečné vytvoření webové stránky z již dostupných materiálů. Proto je právě tomuto průvodci
věnován celý článek, který je také v našem volném seriálu tím posledním.
Jedním z průvodců dostupných v aplikaci Writer je také průvodce pro vytvoření webové stránky. Jako jeden z mála
průvodců se od těch dalších jako například dopisu nebo faxu v mnohém liší. Stejně tak není jeho cílem rychlé
vytvoření šablony, nýbrž skutečné vytvoření webové stránky z již dostupných materiálů. Proto je právě tomuto průvodci
věnován celý článek, který je také v našem volném seriálu tím posledním.